How to quickly create and populate an HTML Kiosk file
The HTML Kiosk mode offers virutally unlimited options for layouts, text, and themes. It's also an open canvas that could take quite some to create.
This tutorial and script offer a fast way to generate an HTML Kiosk file which is then editable as an HTML text file for further refinement.
First, ensure your environment has Python 3.0 or higher. Linux and MacOS should have it natively. Windows can download the latest environment here.
Once installed, download the HTMLKioskBuilder script linked here. Save it to any directory you wish.
Prepare your kiosk environment. Gather the necessary organization / company icons, app icons, list the application IDs (i.e. com.android.chrome) for each application, and decide on the CSS background for the HTML Kiosk. The template can accept and incorporate a PNG image for each field.
Examples of what could be a valid CSS background:
- background-color: black;
- background-image: linear-gradient(#241DF2, #200DAF, #0d0596);
- background-image: bgimg.png;
If linking to an image file to incorporate, ensure the image file is in the same folder/directory as the script. Remember PNG or JPG only with PNG preferred.
Once the environment is ready and the script is located in the same directory as the image / asset files, run the script.
In Windows, with Python installed, simply double click on the script file to launch.
In MacOS or Linux open a terminal in the target directory and run the below:
python3 HTMLKioskbldr03.py
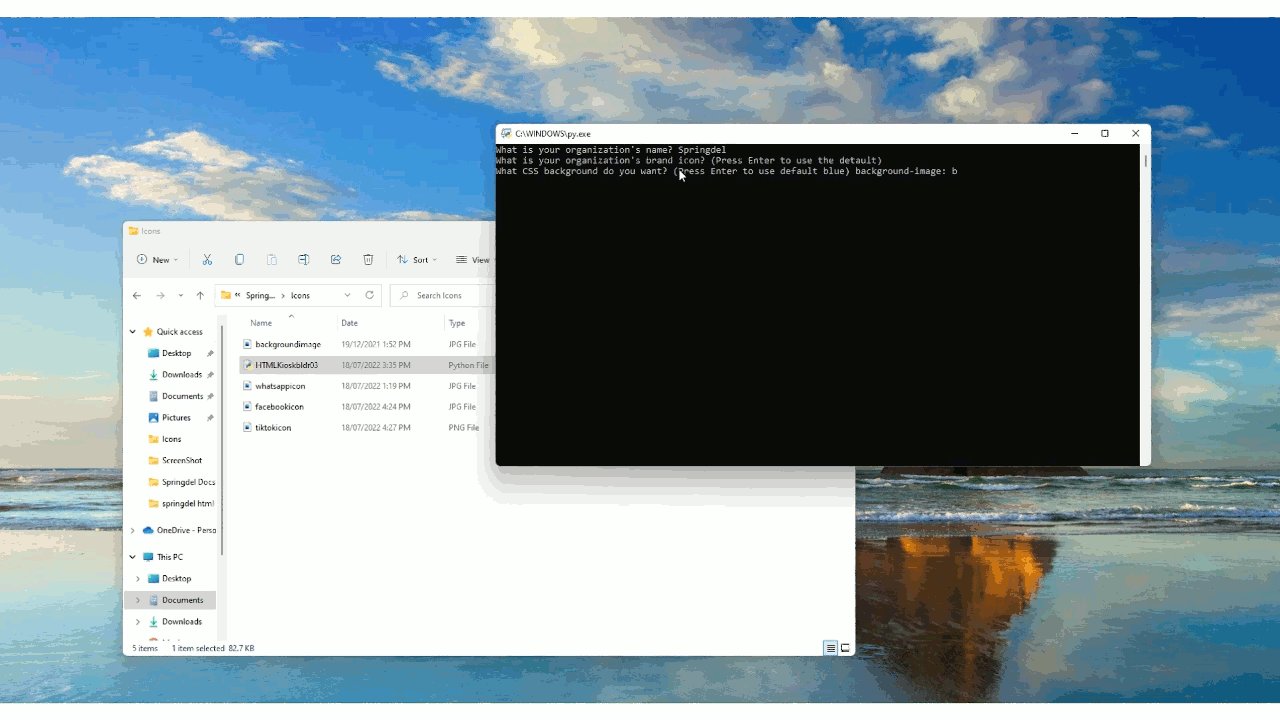
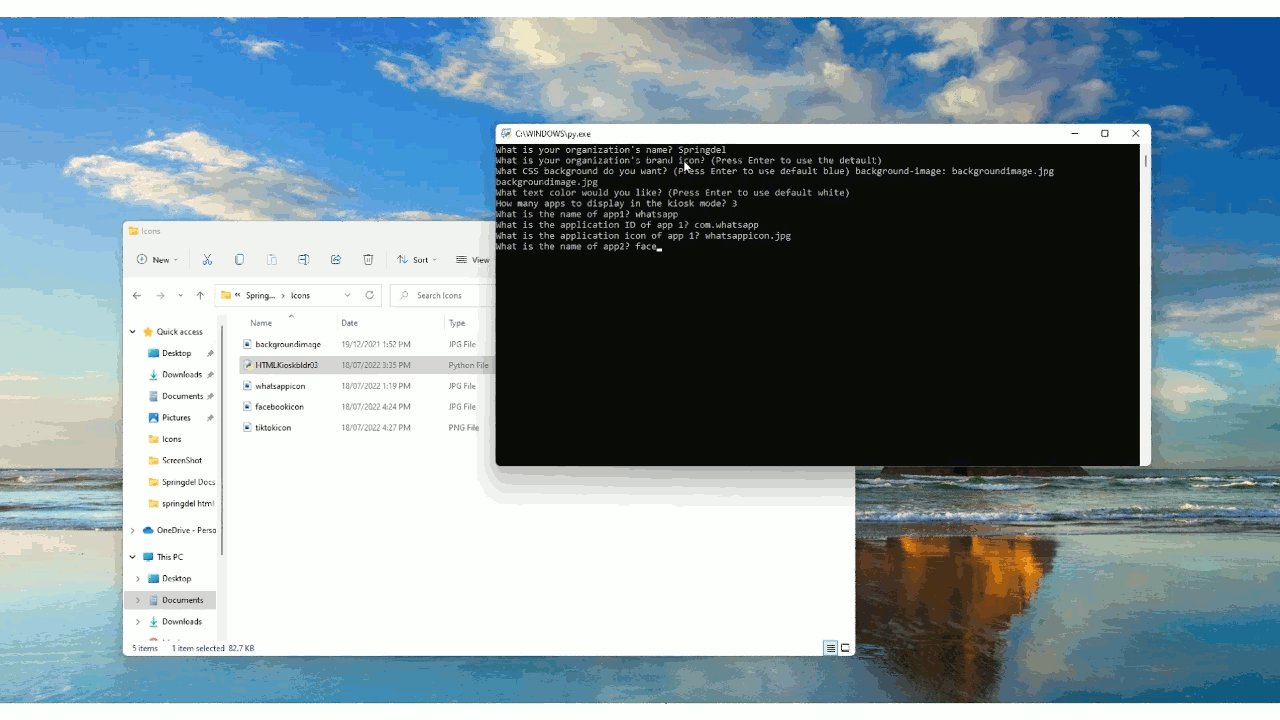
The script will ask for the following:
- Organization/company name
- Company logo (formatting-wise a square logo of a small resolution is best for this template)
- CSS background described above
- Number of applications to show
- For each application:
- Application name to display
- App ID
- App icon file path
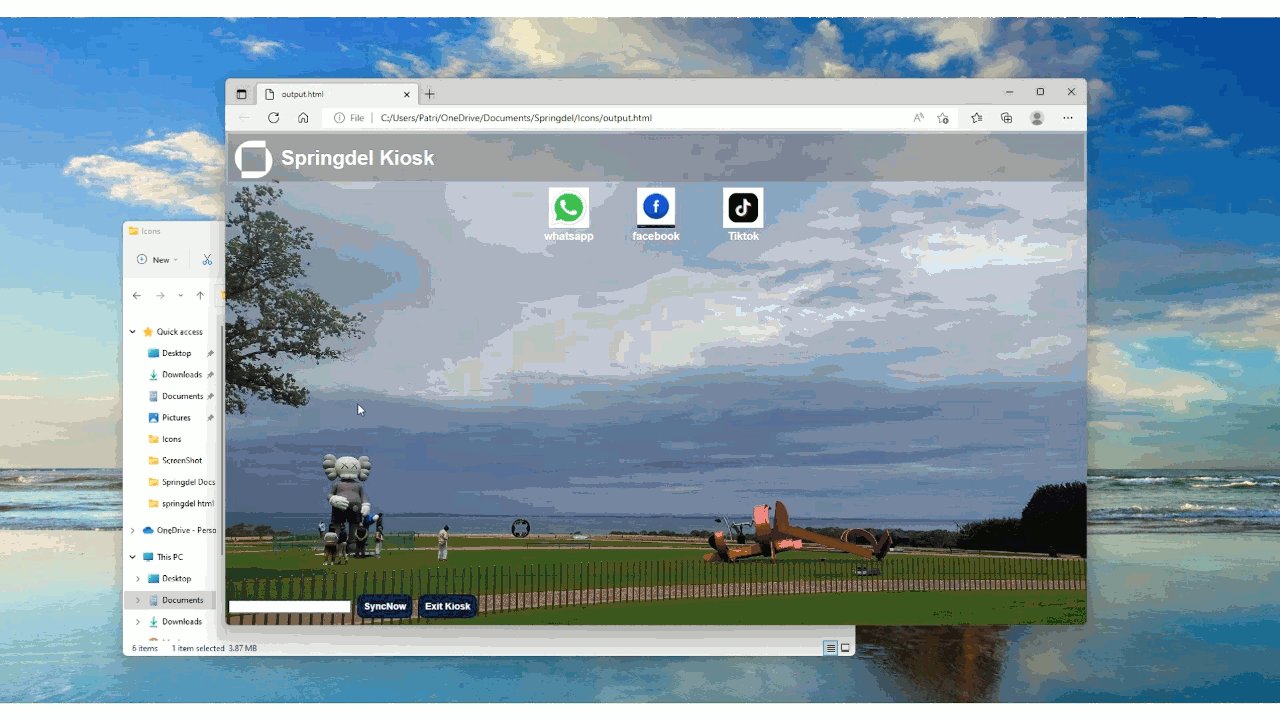
Once complete the script will generate a template called 'output.html'.
View a run through of the script on Windows.

Once complete, rename the file to the desired name, and upload to the HTML Kiosk Builder in Springmatic. More on those steps is located here.
Additional Information
The HTML kiosk mode displays a number value to help identify the device at the bottom. Preivous versions of the HTML builder script just show the serial number by default, but in the latest version (04) we now prompt for choosing to display the serial numer, the device IMEI, or the device name.
Choose the number of which value you wish to show at the bottom of the kiosk:
1. Serial Number
2. IMEI
3. Device Name
